Submitted over 2 years agoA solution to the Multi-step form challenge
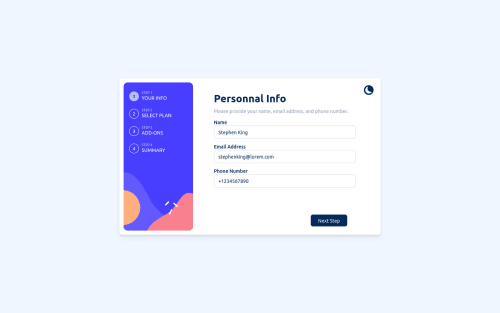
Multistep Form with dark theme using ReactJs and Tailwind Css
react, tailwind-css
@yacineKahlerras

Solution retrospective
got back to using Tailwind after a few projects with SCSS and it feels really nice to use it again, i added :
- dark theme using css variables in tailwind colors using
var() - used SwiperJS for making the slides effect
- used PostCss imports to seperate css data like fonts and variables into separate files
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yacine Kahlerras's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord