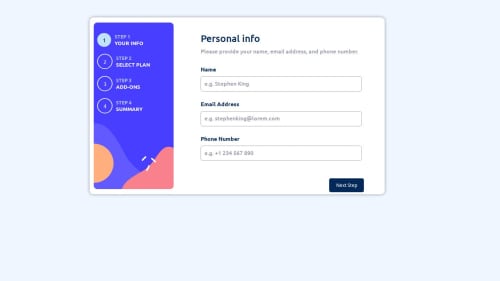
multi-step-form-main

Solution retrospective
I am most proud of the progress I've made in my JavaScript journey 🎉. Consistently taking on challenges has significantly improved my understanding of JavaScript concepts 💡. Next time, I will actively seek out more JavaScript challenges 🧩 and tackle them as I continue to grow each day 📈. This approach will help me deepen my understanding and mastery of JavaScript concepts I also used less for styling which was fun.
What challenges did you encounter, and how did you overcome them?I encountered challenges in updating HTML content dynamically using JavaScript and implementing a monthly/yearly toggle button. To overcome them, I broke down tasks into manageable steps and utilized JavaScript functions for dynamic updates, while implementing the toggle button with event listeners and conditional statements.
What specific areas of your project would you like help with?How to dynamically update content using js
Please log in to post a comment
Log in with GitHubCommunity feedback
- @DorKatzir
Hi, dynamically updating content using pure/vanilla js is a good choise for small things, but for a challenge like this one it can get unnecesery over complicated. So... even though I enjoy and preffer vanilla js, 6 months ago I've learned ReactJs and i must say that it magically takes care of all the dynamiclly updating the DOM content. I completed this challenge as my first project in React. I recommend Reactjs if you have a good js knowledge.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord