Submitted about 3 years agoA solution to the Testimonials grid section challenge
My first gird layout using CSS grid
styled-components
@KeithLion

Solution retrospective
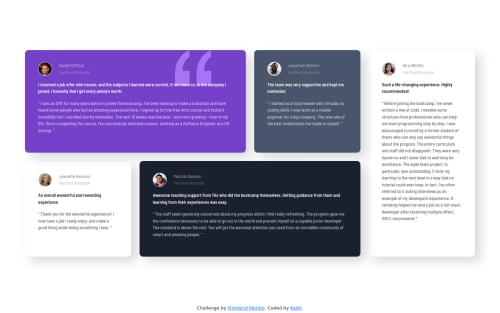
With this project I got to learn how css grid works. I think the most difficult part of this project for me had to be positioning inside each testimonial box, figuring out spacing and padding of the box itself. This wasn't super difficult to do and I had fun doing it. I would love advice on cleaning up my css and making it look a little more readable.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Keith N's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord