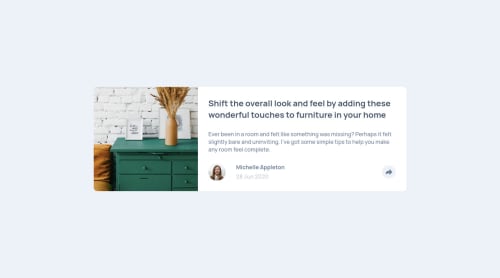
My first js challenge. Article preview with SASS, flexbox.

Solution retrospective
any feedback is welcome
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Ikacper
hey, your main card is little bit to wide, max width of 750px would be better
instead of creating div for image you could use pseudo class before to set image there
on smaller screen popup 'share' should look differently than on 1440px width
your alt message on avatar image is not good in my opinion, screen reader dont know who is michelle i would say its smiling woman or you can describe it more. Its only my thought, i have read one article about creating alt description thats what i remember.
In general i really like your solution, nice work
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord