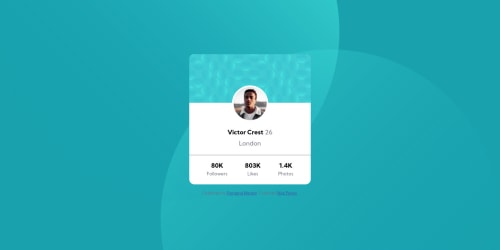
My profile-card-component attempt

Solution retrospective
I tried to use as little code as possible, as tidy as possible, and as accurate as possible. Any tips or recommendations are welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Great work on this.
A suggestion would be that instead of declaring
height: 100vhyou could declaremin-height: 100vhso that it will make your body's height not capped but will have a minimum set to it since when I looked at dev tools, your card's upper part is cut-off because of theheightproperty declared. Layout is good, the background position is a bit off, but preferences right.Overall, great work^
- @vincitaylaran
Good eye for detail, Nick.
Only adjustment I would make would be for the
.card__social-listclass. Instead of a solid grey color for theborder-topproperty, I would replace with itrgba(211,211,211,0.5). It's still grey but is less strong on the eyes as it has 0.5 opacity.Looking forward to seeing your progress and congrats on completing your first challange 🎉
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord