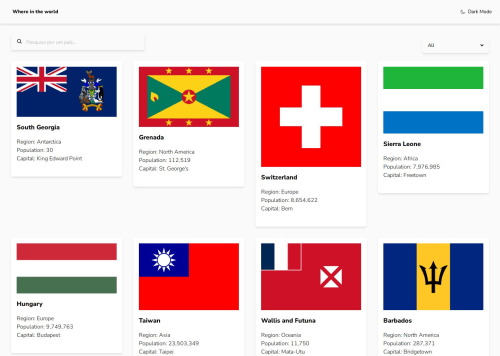
My Rest Countries API React App

Solution retrospective
I'm proud of showing up daily and doing the work, over and over again. The programming thing? I got hands-on experience with handling API requests, setting up a React routing system, and solving bugs. I ended up writing some spaghetti code, but you know what? It works! The code isn't perfect, but today I'm better than yesterday.
What challenges did you encounter, and how did you overcome them?I need to improve:
- Error handling to enhance user experience
- Optimize API Calls
- Refactor and keep things separate (logic and UI) and get a better readability.
The routing system. Does a better way to do this? Do I need to break things apart (CountryPage)? (separate my code into reusable parts?)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Abdelwahab121221
You can use the png photos instead of svg photos to make all card the same height
- @TedJenkler
Hi @aecio-neto,
Nice project! I really like the creative use of the "X" on the search bar.
Here are a few observations and suggestions for improvement:
-
Grid vs. Flex: I noticed that you’re using Flexbox instead of Grid. As a best practice, use Grid when you want the cards or content controlled by the parent and maintain consistent sizes. Use Flexbox for more flexible layouts. This project is a good opportunity to practice CSS—use Grid for the first page and Flexbox for the second to see how each can be applied optimally. (Atm the first page isn't responsive see t.ex tablet size)
-
Background Color Issue: When searching for one country, the background displays two colors. This might need some adjustment to ensure a consistent background throughout.
-
Custom Select Enhancements: The custom select component would look even better with hover effects and animations. For example, consider rotating the image 180 degrees on hover.
-
Border Buttons: Spend some time ensuring the border buttons work as intended. You can achieve this using React Router with the
/:idparameter to dynamically set page content based on the ID. This is a valuable skill and a core aspect of React development. For more information on using React Router for dynamic routes, check out the React Router tutorial., (useParams() hook to get id and map out data)
Overall, your project is coming along well, and these adjustments will help enhance its functionality and visual appeal.
Hope this feedback is helpful!
Best,
Teodor -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord