Submitted almost 2 years agoA solution to the Base Apparel coming soon page challenge
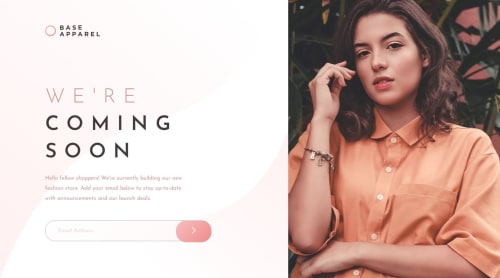
my solution for base-apparel-coming-soon-page .
@aymanelamin

Solution retrospective
welcome to all feedbacks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on aymanelamin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord