My Solution to Product Preview Card Component with HTML e CSS

Solution retrospective
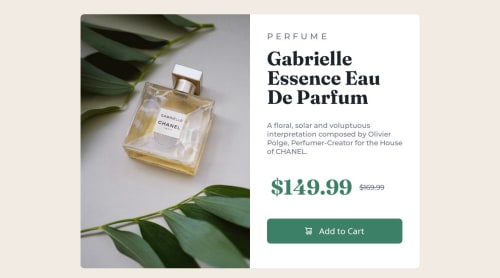
Acho que o maior desafio foi em relação a imagem na versão Desktop, tentar deixa-la do mesmo tamanho que a .right-content ao lado dela. As vezes dependendo do width definido para o .container a imagem ficava muito achatada. Então defini o .container como 100rem e mudei o tamanho da .right-content e da imagem a esquerda para 50%. Não sei se foi a melhor escolha, mas deu certo.
Eu utilizei o Chrome para visualizar o site enquanto estava desenvolvendo e tudo certo. Mas depois, quando fui fazer capturas de tela pelo Firefox para colocar no README, percebi um problema.
A imagem não fica com o mesmo tamanho da div .left-content ao lado. Se alguém souber explicar o motivo ficarei muito agradecido e farei as alterações necessárias. Estou aberto para dicas e criticas caso encontrem outros erros.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Caio Lopes Silva's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord