Submitted over 3 years agoA solution to the NFT preview card component challenge
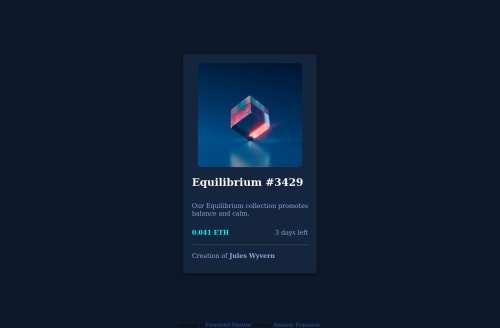
NFT card | CSS only using flex-box and grid
itcss, cube-css
@ExploryKod

Solution retrospective
Hi everyone,
This is my solution to the nft card project.
Have you any advice to improve my code ?
Auto-critics: I think it lacks alignement and white space good ratios, I forgot to check it. I also forgot to add icons. I respect the 18px paragraph size but my title is too wide.
Enjoy exploring my solution.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amaury Franssen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord