Submitted about 2 years agoA solution to the News homepage challenge
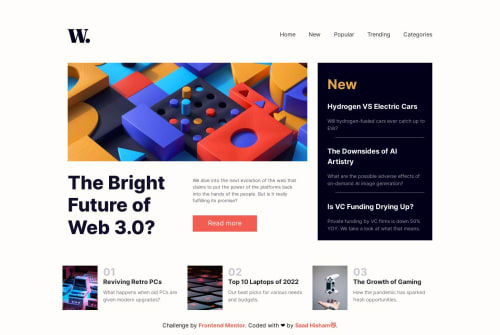
💕Animated News homepage Bootstrap💕
@Saad-Hisham

Solution retrospective
Hi there🙋♂️ i really enjoyed solving this feedback is welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Saad Hisham's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord