News homepage: CSS Grid solution

Solution retrospective
Heya!
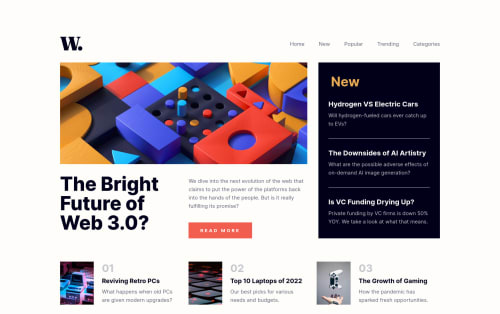
This was my first time using Grid in earnest, and for the mobile design, it felt quite straightforward—I used one main column and then used either Flexbox or Grid in each of the content sections as necessary.
For the desktop design, I used a 2 x 2 grid for the main content and another grid to style the div containing the main image and related text, where I had to do quite a lot of fiddling to make it align with other parts of the page. If I were to do this challenge again, I would definitely use a 3 x 3 grid for the main content to try and reduce the extra styling I had to do.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bri Jackson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord