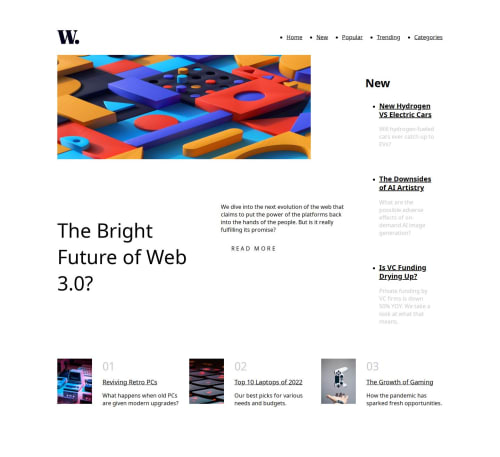
News homepage using HTML, CSS & JS and layers

Solution retrospective
I am proud that I have experienced new featureslike adding layers in css. I have learned bunch of new things from this tutorials. It tooks much time to complete it but I did it eventually
What challenges did you encounter, and how did you overcome them?The entire project was a challenge for me
What specific areas of your project would you like help with?The design looks great but when I have hosted vith github pages itsome of the css is invisible. I NEED HELP THERE!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @jlepan
Hi,
I looked at the errors and here are some important points to fix:
1.Issue with
_base.cssand GitHub PagesThe file
_base.cssstarts with an underscore_, and GitHub Pages uses Jekyll by default, which ignores all files and folders starting with_. So, this file is not published, causing the 404 error.To quickly test and fix this:
-
Rename
_base.csstobase.css(remove the underscore) incomponents/css/ -
Update the import in
style.cssaccordingly:
@import url('./components/css/base.css');- Then push these changes to GitHub and check if the error disappears.
I’ve seen there’s another way by creating an empty
.nojekyllfile at the root of the repo to disable Jekyll, which would allow keeping the_base.cssname and have GitHub Pages properly publish all files. You might want to look into that :)2. Issue with CSS layer names in
heaer-overlay.cssIn that file, there is:
@layer component { /* styles */ }Whereas in
style.css, the layers are declared as:@layer base, components, utilities;The layer name is
componentsplural, notcomponentsingular.As a result: The styles in
heaer-overlay.cssdon’t apply correctly because they’re in a different layer.You should either change heaer-overlay.css to:
@layer components { /* styles */ }Or add
componentto the layer declaration instyle.css.I hope this helps you fix the issue, good luck!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord