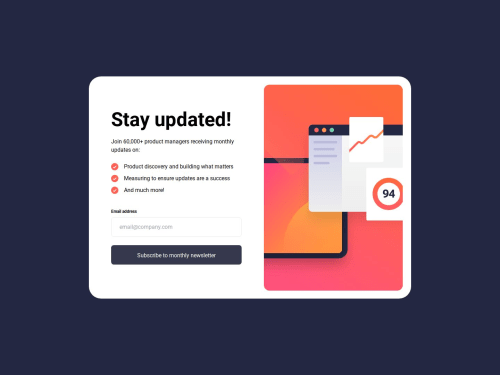
Submitted 9 months agoA solution to the Newsletter sign-up form with success message challenge
Newsletter Signup Form Using React, Tailwind CSS
react, tailwind-css, vite, typescript
@ha308ing

Solution retrospective
What are you most proud of, and what would you do differently next time?
The code structure is not very good and typing could be better.
What challenges did you encounter, and how did you overcome them?The main challenge was to implement styles for invalid form, since form validation is custom and I could not use invalid: tailwindcss pseudoclass, so I used css class.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ha308ing's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord