Next JS, React and Tailwind CSS

Solution retrospective
Hey, hi y'all! 😄🥳
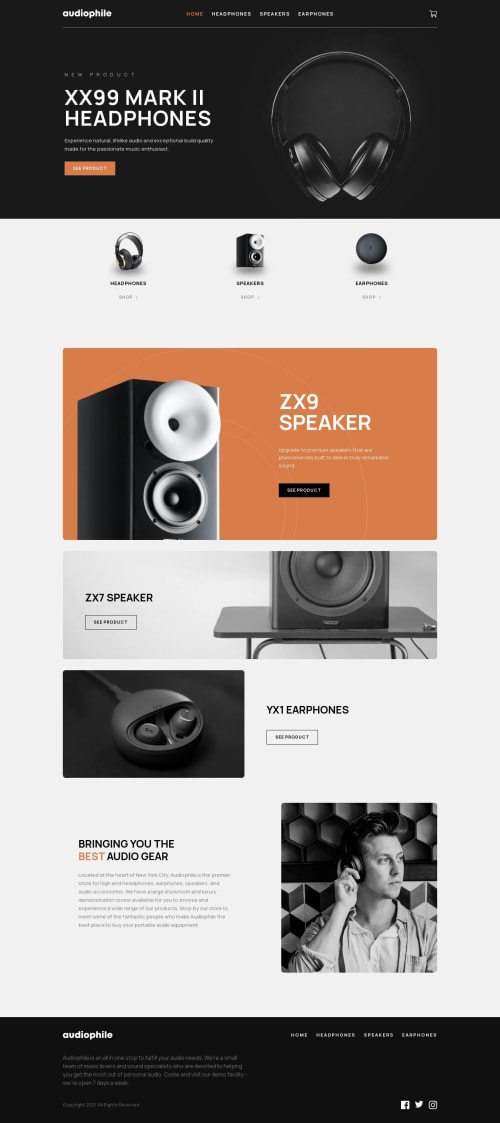
I had so much fun with NextJS and this really huge project. I used a new feature for me, the useContext hook from React.
Feel free to submit anything about new features or adjustments.
Things missing: validate in input at checkout and localstorage for persisting state.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mukwende2000
Hello, you did well, here are a few things i noticed, first when you remove all from the cart, it takes you to the homepage, not sure why you did that but don't thing that is an appropriate behaviours, secondly, the number to display besides the is the number of items in the cart, as in if you have a headphone and a speaker, you have two in the, even if the the amount of the headphone is more than. So if you have one mark ii headphone with an amount of 3, that is still one item in the cart not 3. The other thing is on the modal that appears when you continue and pay. The but that says "and 1 other item" should be clickable and reveal the rest of the items. Those are a few notes i made. Hope you find helpful and improve on.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord