Next.js and Tailwind CSS with infinite scroll and framer motion

Solution retrospective
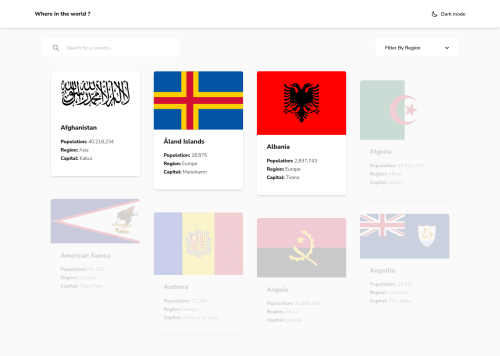
Finally finished my 2nd advance project. I learnt a lot by working on this challenges, including of making infinite scroll to improve load performance and change page animation by using framer motion. And yea, I will be happy to hear any feedback and suggestions. Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AditNovadianto
@boedagoat you did this project so good, i hope you will get better in the next project!!!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord