Next.js Site with Sanity.io (Headless CMS), styled with SCSS

Solution retrospective
So this project took me about 2.5 weeks to complete, spending several hours most days. For someone who is looking to get into the web development field, is that timeframe reasonable/acceptable?
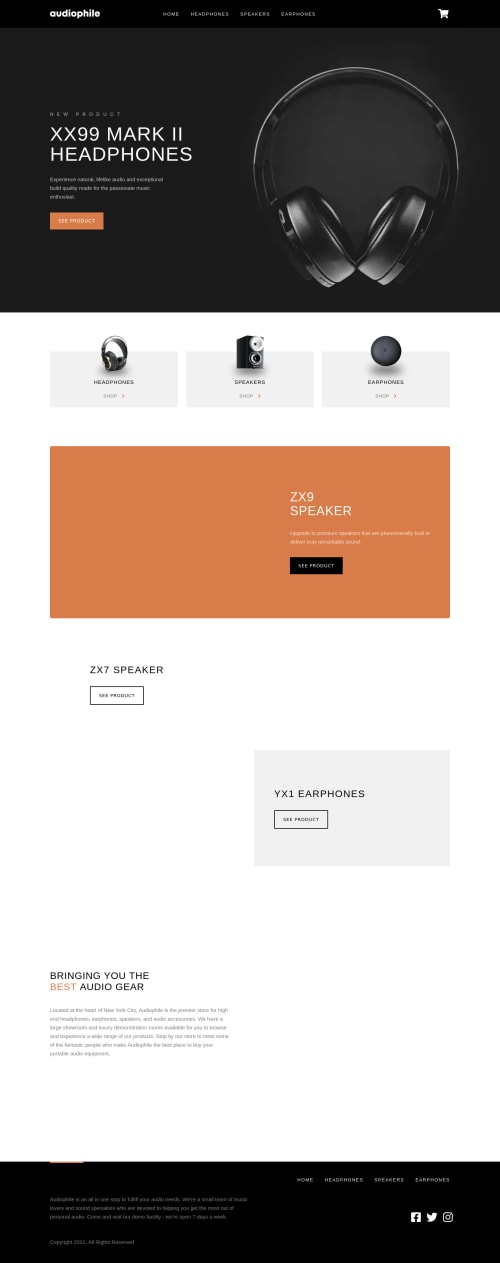
Another question I had is in regards to the images featured on the site. Basically what I'm doing is loading three versions of each image (mobile, tablet, desktop) into the page and then only showing the correct image, by using "display: none" on the others (I'm doing this using media queries.) Am I correct in assuming that the browser is loading each of the images, which in effect slows the load time? And if so, is there a better way to implement this? Maybe using javascript to find out the screen-width and loading the correct image based on that?
I thought the biggest challenge with this project was figuring out how to set up a headless CMS and load data from there, something I've never tried before. I went with Sanity.io, which offers a lot of helpful documentation and allowed me to actually host the CMS on the site itself (at <live-domain>/admin). I got it to work fine, but I'm curious about other headless CMS examples which might work better?
Finally, I'm using React's context hook to manage the state of my site's shopping cart/checkout process. I was tempted to use Redux but it felt unnecessary. Was this the right decision? There seems to be quite a lot of debate on this topic.
This was a fun project and I learned a lot from it. Any other feedback is welcome and appreciated! Thanks.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on James F. Ciskanik's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord