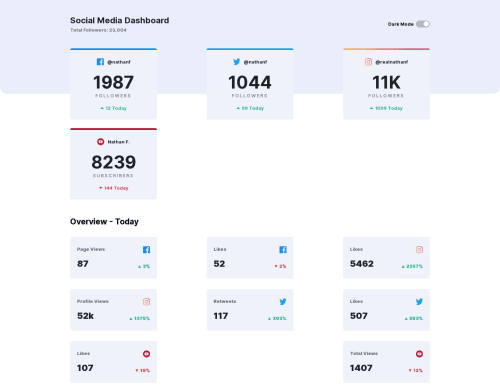
NextJS static theme toggle page.

Solution retrospective
Encountered a problem for doing the top-border for a div with both gradient and border-radius, instead I used a parent div with the background gradient and border radius and top-padding of border width, and inserted a div with width 100% and height 100% bottom radius for the content. Is it a good solution or could I make it simpler? Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yetkinkrsngr
top cards flows. maybe margin point maybe you work with bigger screen better to do grid and take a controls
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord