Next.Js, Tailwind, Not Complete need guidance

Solution retrospective
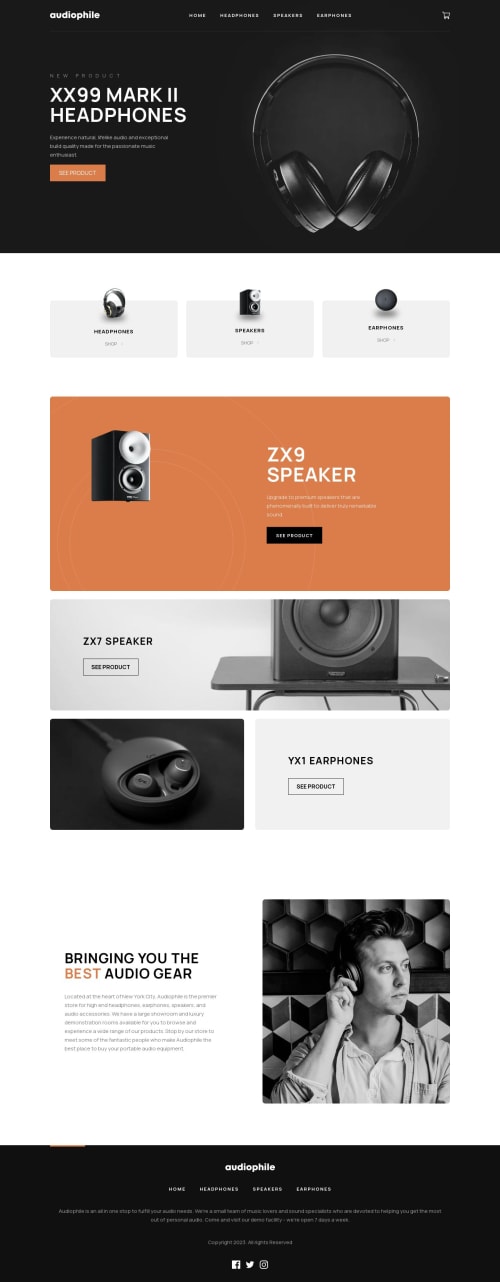
Here is where I am currently up to with this project. Can anyone provide some guidance on how to get the basket items to update and be accessible from the nav basket icon and how best to make quantity buttons work as expected. even if a link to a YouTube video etc. I previously tried making a basketContext.js and using the hook but couldn't seem to get that to work either. any directional input to help me figure this out will be deeply appreciated. This is not a finished product as yet but wanted to put out to the community what I am struggling with.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @baldwinboy
What went wrong when you tried using a context? This is a good way to maintain the data between components, pages, etc. Perhaps this is redundant, but here are a few guides on using contexts. https://react.dev/learn/scaling-up-with-reducer-and-context https://nextjs.org/docs/getting-started/react-essentials#context https://www.netlify.com/blog/2020/12/01/using-react-context-for-state-management-in-next.js/ https://stackoverflow.com/a/74264296
Note that you can only use contexts in client components; those which are rendered client-side.
Alternatively, you can have functions on the buttons that add the item to an array and store that array locally. That array can then be called on by the cart. There are loads of examples of this on the web; here's one from Stack Overflow. Not a great solution for real-world apps but its usable during practice.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord