NextJS, Tailwind, React Hook Forms, react-map-gl

Solution retrospective
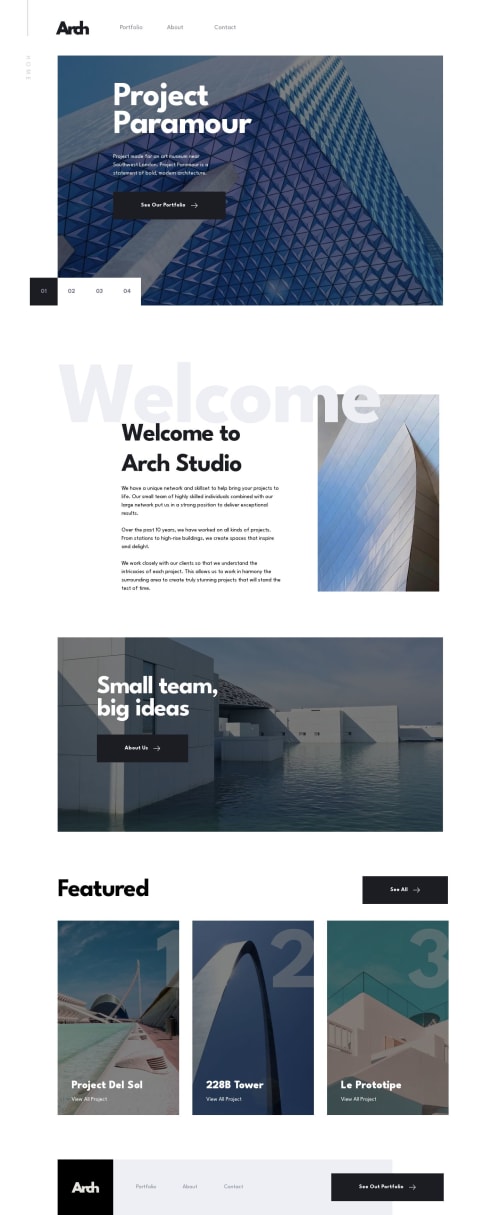
In the Figma file, there are texts using 120px and 48px. Those font sizes are not part of the typography specifications. My approach was to use custom values to those cases, like the classes text-[7.5rem] and text-[3rem]. The problem is that this result in a line height that do not match that seen in the Figma designs...
What is the recommendation in this situation ?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @barcaca
I have two feedback option:
Option 1:
<div class="text-[7.5rem]/[110px]"> Your text here. </div>This option seems to attempt setting both the
font sizeandline heightdirectly.Option 2:
<div class="text-[7.5rem] leading-[3rem]"> Your text here. </div>This option is more aligned with Tailwind CSS conventions. It separates the
font size.text-[7.5rem]andline height.leading-[3rem]I would suggest referring to the official Tailwind CSS documentation on Font Size and Line Height. This will ensure a consistent and well-supported implementation.
I hope you found this helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord