NextJS, Typescript, LeafletJS, Geolocation API

Solution retrospective
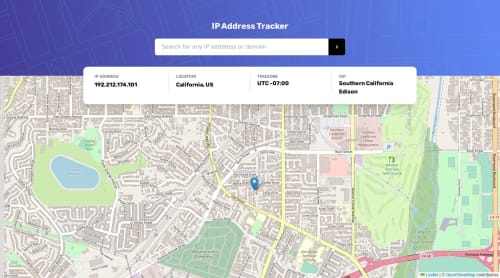
Hello! This is my third challenge in FEM this challenge is actually fun and simple i've use the api of the geolocation and the leafletJS for the map. I struggle a while in using the React Leaflet because the map is not rerendering when i try to change the ipaddress and just a simple useEffect solve it hahaha I just made the ipaddress as the dependency whenever it change and rerender the Leaflet Map. And another thing is the Marker i struggle also showing the Marker icon because its not loading properly I got help in chatGPT and solve the problem hahaha. Anyways this tracker is fun to use. And I don't know how to find the location using the domain name and if anyone know how to use the geolocation using the domain please tell me hahaha.
Please feel free to correct any of my mistake I appreciate any of it, and also it will help me to grow more.:)
Edit: Found a solution and can now search a domain name:>>
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Smoshi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord