Web Wizard• 5,690
@rsrclab
Posted
Hi, @Yellow-May ~
Congratulate on your solution to the challenge on FM platform. I have studied your work carefully and learned a lot from it.
Here are some of the tips I like to provide.
- Please try BEM for naming element classes. It will help you a lot on bigger projects.
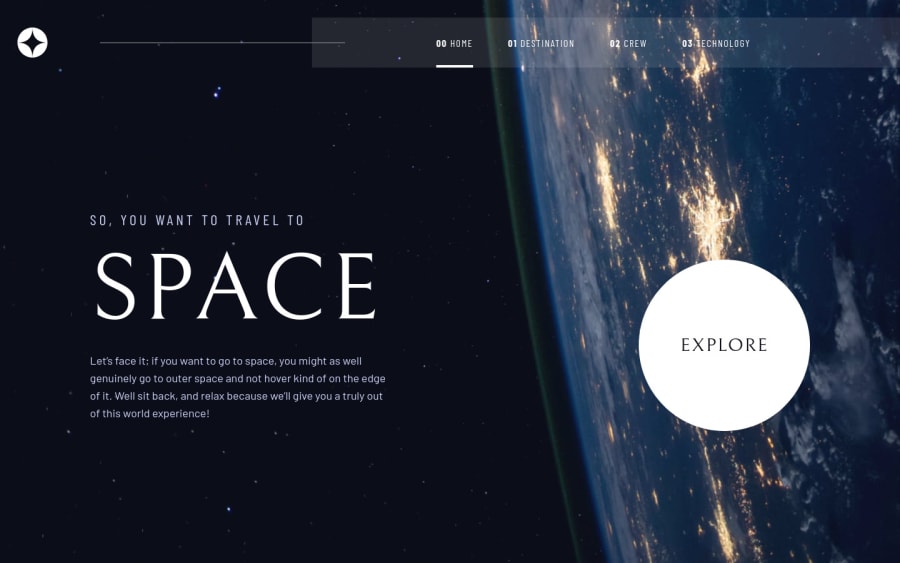
- I think explore button hover effect doesn't match design.
- Please try dark
background-colorfor pages, so that when moving between pages, it won't blink.
https://www.frontendmentor.io/challenges/space-tourism-multipage-website-gRWj1URZ3/hub/space-tourism-multipage-solution-LCqAfReWO
Here is my solution to this challenge, and if it can help you even a bit, it would be happy to me.
Cheers ~
Marked as helpful
1