Submitted almost 4 years agoA solution to the NFT preview card component challenge
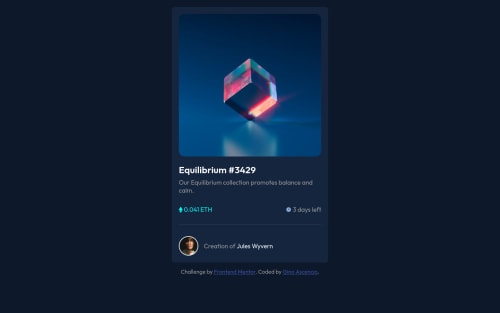
NFT card challenge using HTML and CSS
@Gino16

Solution retrospective
How do you make the hover effect over the image? I am starting on frontend but it was very hard for me
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gino Ascencio's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord