NFT Card Preview with Flexbox

Solution retrospective
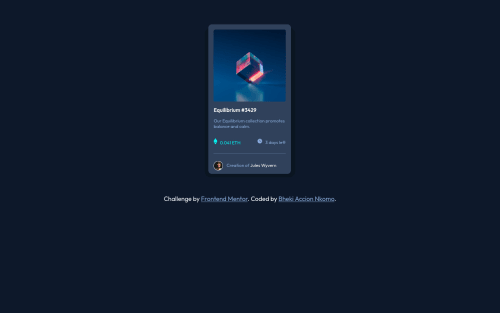
Im kind of struggling to make this card respond to viewer point so it can remain at the center of the screen, anyone with a suggestion? Im also noticing that my icons for Ethereum and time do not seam to be at the same line with the p tags that follow, l had the same issue with the profile picture but l manages to reduce it with a negative margin. What could be the cause here?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ajlsdnt
Hi Bheki! This honestly looks great, congrats!
An input for me that hopefully can help you. -centering the content. The method that works for me every time is setting the height of your <body> to 100vh (which means it'll take up the full-screen height of viewer devices) and using flexbox (display: flexbox; justify-content: center; align-items: center;)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord