NFT card responsive and layout hover change

Solution retrospective
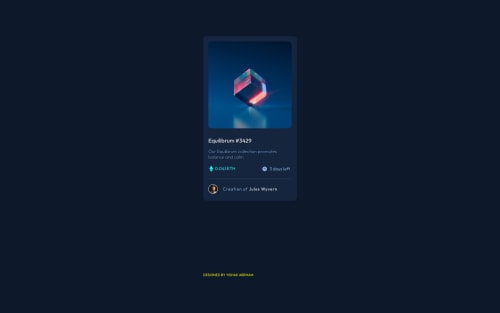
hey guys these is the best challenge to practice the overlay over an image using the relative and absolute positioning.what really i learned in these project is testing my ablity to position elements absolute by positioning the parent element relatively.
<div class="card-img"> <img src="./images/image-equilibrium.jpg" alt="" /> <div class="card-overlay"> <img src="./images/icon-view.svg" alt="Icon View" width="48" height="48" /> </div> </div>
so when we hover over the card-img the hidden overlay image with background color will pop up by changing its opacity to 1.
.card-overlay:hover { opacity: 1; transition: ease-out transform 0.8s; }
To see how you can add code snippets, see below:
the overlay is enabled to be transparent
background-image: url(./images/icon-view.svg) no-repeat center; background-color: hsl( 178, 100%, 50%, 0.5 ); /0.5 is opacity of color to enable transparency/
and also the thin horizontal line is designed using horizontal row property
/horizontal row line/
hr { border-bottom: 0; border-left: 0; border-right: 0; border-top: 1px solid; height: 10px; color: var(--color-line); margin-top: 1.5rem; }
Please log in to post a comment
Log in with GitHubCommunity feedback
- @denielden
Hi Yishak,
- to make your project see correctly on github you must first load all the files directly into the repository and not into folders as in this case
solution - then rename the
nft.html: it must be calledindex.html. Each project must have the index.html which is the starting page:
When you arrive a website, for example www.website.com, you're not pointing to a file (like you would be if you typed www.website.com/about.html), you're pointing to a directory listing of all the files. The webserver will try to serve a file, typically called index.html or index.php by default, but it could be something different, and it's configurable by editing your webserver's config files. If the server doesn't find any file to serve (because you didn't include an index.html file or because you renamed it without editing the server's config) you will see a listing of the files, which is rarely the desired behavior, especially at the root of a website or an error like as "not found".
- lastly you need to activate github page in the repository settings -> read here
Done all this you will see that it will work!
Hope this help 😁
Marked as helpful - to make your project see correctly on github you must first load all the files directly into the repository and not into folders as in this case
- @correlucas
👾Hello @yishak621, Congratulations on completing this challenge!
Your preview site its not displaying yet, first of all you need to configure the Github Page and update your solution inserting the new link.
My suggestion for your is to use
vercelornetlifysince Github Pages its kinda tricky to configure. But if you really want to use Github Pages you can try to follow this guide to use it and fix the settings for your pagehttps://docs.github.com/en/pages/quickstart.In case you choose
netlify.comorvercel.com, in a matter of 5 minutes your preview site is online. All you need to do is to connect the Github account, import the repository and deploy it. Fixing that you've to update the solution with the new link and we'll be able to see your live site and help you.✌️ I hope this helps you and happy coding!
Marked as helpful - @yishak621
thank you very much for the help guys
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord