Submitted almost 4 years agoA solution to the NFT preview card component challenge
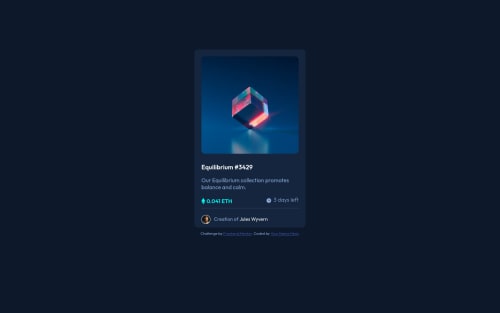
NFT Card using HTML and CSS only
@ckullo

Solution retrospective
Please share your thought on how to improve this...
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ckullo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord