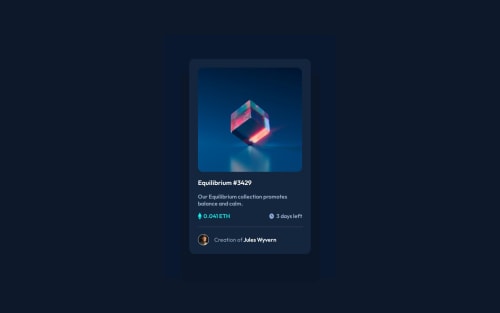
NFT Page with html and CSS

Solution retrospective
feedbacks are welcome! Oh also, I can't seem to figure out how to make shadow bigger than the original object itself.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Zukizuk
Hello there, Congratulations on completing this project
Your solution looks nice
I have few suggestions that I think might be of interest to you.
The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least. Only use one
<h1>per page - this should represent the main heading/subject for the whole page. Also, do not skip heading levels - start with<h1>, then use<h2>, and so on. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least. In your code I didn't see any h1 tag but h3 which is wrong so consider fixing that.If there's no text in your page to serve as the h1 tag, provide one yourself which can best serve as subject/ main heading of the page and hide it with
position: absolute;I hope this feedback is helpful
Other than that great job
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord