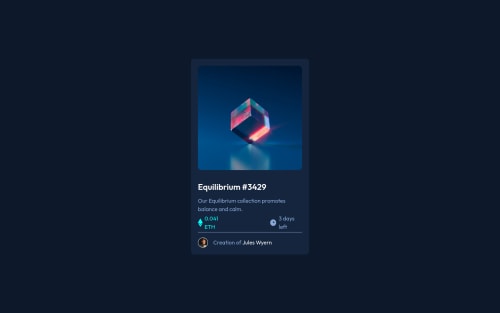
NFT Preview Card Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @sn-tin
Congratulations on successfully finishing this challenge 🎉
I just have a few recommendations to help you improve your solution.
First, I noticed that the icons for clock and ethereum has been stretched. This is because the
align-selfdefault value isstretch. There are two ways to fix this:Solution 1:
.imgp img { align-self: center; }Solution 2
.imgp { display: flex; gap: 5px; align-items: center; }Then, when hovering over the image, I think it would be best to have the
cursor: pointer.Nevertheless, the solution you submitted looks great! 😊
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord