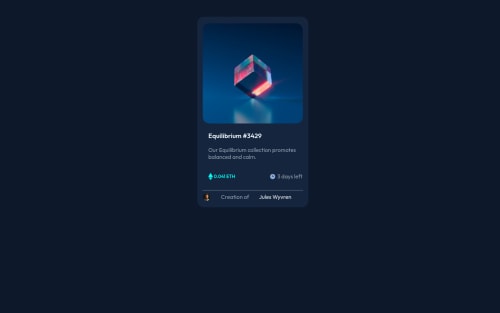
NFT preview card component

Solution retrospective
How to make the eye icon visible while hovering over the image? How to make it responsive for smaller devices?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ujwal Vinay's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord