Submitted almost 4 years agoA solution to the NFT preview card component challenge
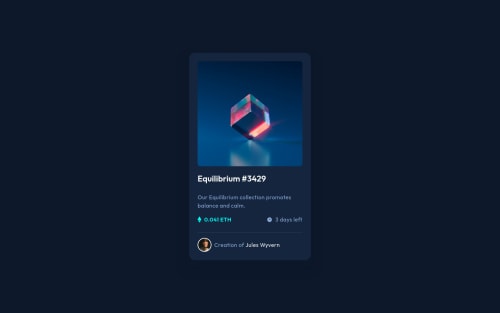
NFT preview card component
@TejaswiniLabade

Solution retrospective
Hi, after the completion of my first frontend mentor challenge, I was very excited to finish the second challenge as well, so here is my solution to NFT preview card component. Any feedback will be really appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tejaswini Labade's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord