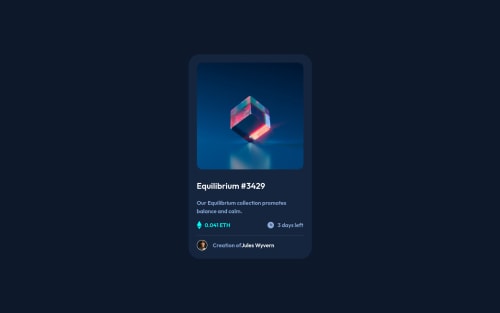
NFT Preview Card Component

Solution retrospective
I know it's a basic thing but i never, never, never know how to fit my elements inside the screen, even when the element is just a card like this one. I need some help, please... Thank you all for the patience and advices.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AdrianoEscarabote
Hi Jeanco Volfe, how are you? I really liked the result of your project, but I have some tips that I think you will enjoy:
To align some content in the center of the screen, always prefer to use
display: flex;it will make the layout more responsive!body { margin: 0; padding: 0; display: flex; align-items: center; flex-direction: column; justify-content: center; min-height: 100vh; }``<hr>
is not the best choice to make the risk rather useborder`!The rest is great!
I hope it helps... 👍
- @iSoyecodes
Hello, congratulations on completing this challenge. If you want to center your card, all you have to do is set a minimum height for your container before using flex-box or grid to do so.
.container { width: 100%; min-height: 100vh; }
and then after this you put grid or flexbox to center your card
For example is you are using grid
.container { width: 100%; min-height:100vh; display: grid; grid-template-columns: 1fr; place-items: center; }
For Flex-box
.container { width: 100%; min-height: 100vh; display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; }
Please Maark as useful id this helps you out with centering your card
- @pascal-prfst
A realy easy way to center your div/element is for example:
body {display: grid; place-content: center} or body {display: flex; align-items: center; justify-content: center}
But in both cases your body needs a fixed hight and width of 100% or 100vw/100vh
Happy coding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord