NFT Preview Card Component Main

Solution retrospective
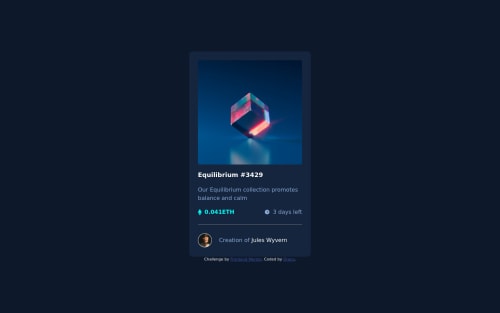
Please check my "3 Column Preview Card Component Main" solution, and see whether I have any need to improve, especially the media query part.
One question here, any tips for me to improve or do better on the media queries part? I'm a bit of head pain on that part.
Thank you very much! :D
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Draco's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord