Submitted over 2 years agoA solution to the NFT preview card component challenge
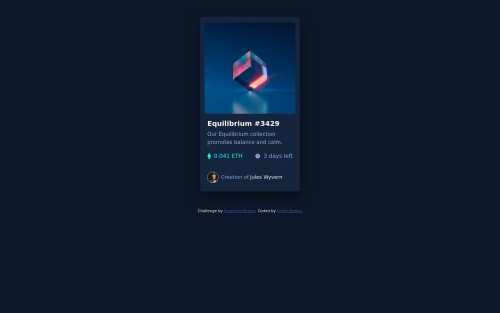
NFT Preview Card Component - Solution
@EnidaShehu

Solution retrospective
Take a look of my solution. Feedback is welcomed :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eni's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord