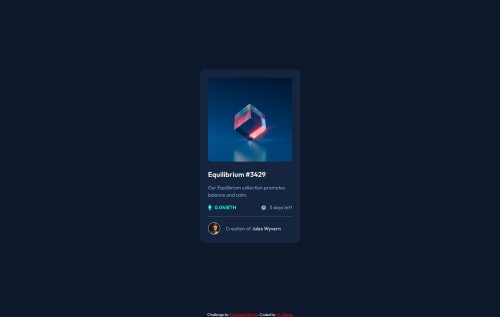
NFT preview card component using BEM and SASS

Solution retrospective
So far for now I have learned the methodologies and architectures from Frontend Mentor "Advanced CSS techniques", and I have applied BEM (Block, Element, Modifier) with SASS in this challenge.
What challenges did you encounter, and how did you overcome them?I think it been a long time that I didn't use SASS, and forgot how to use it. I searched some article example like Medium, CSS-Tricks on how to use BEM with SASS.
What specific areas of your project would you like help with?I'm not sure I applied the right way of BEM (Block, Element, Modifier) in this challenge. Feel free to give feedback if I applied the wrong way.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @cartaplassa
Everything's great, except BEM components are not divisible. There are two approaches to fix that: restructurize the
cardblock, so that each component has a unique name, or separate the component into its own block. Eg. withcard__content__info__ethereumthat'd be eithercard__etherium-iconorprice__iconrespectively.Edit: you can use both at the same time, but as different classes.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord