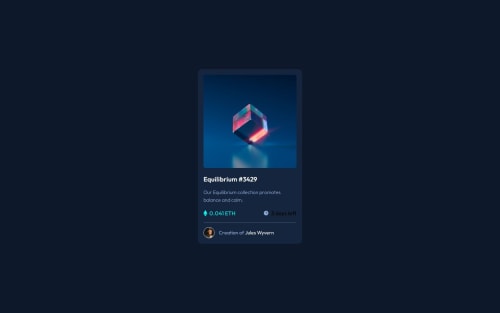
NFT preview card with HTML and CSS

Solution retrospective
The hover effect on the image seems to be experiencing an issue.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Zukizuk
Hello there, and congratulations on completing this challenge.
Your solution looks nice.
I have a few suggestions that I think might interest you.
Your use of semantic HTML was done well, but there's something that you should know about the use of
section. Whenever you use asection, you are required to provide a heading for that section. Your<section class="content"has a heading, but the other one doesn't. In this situation, I think you should have used div, since all the content on this challenge is related and on the same page too. Use sections when the content is not related; otherwise, provide a heading for eachsection.I hope this feedback is helpful.
Other than that, good job!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord