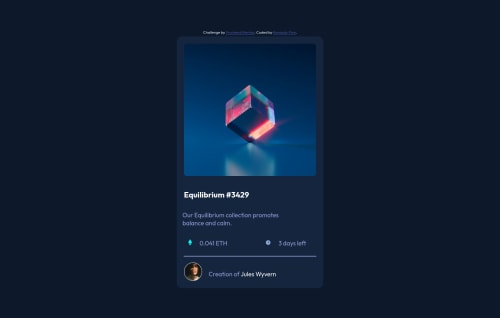
NFT preview component using HTML and CSS

Solution retrospective
I found it really difficult to align the bottom text (created by..) with the avatar image. In the end, I had to hard code it in. How could I center the text to the center of the image?
Any tips/methods would be really appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @DrMESAZIM
Hi Renardo
There are two easy ways to center the text which is use either flexbox or grid framework. In combination of text-align and justify-content properties .Align item center sets the content at the center
If you find it difficult to resolve let me on and I can do YouTube video editing your code.
Marked as helpful - @DavidMorgade
Hello Renardo, congrats on finishing the challenge!
The best way to get the desired result you are asking on the question is using flexbox, you could wrap both items inside of a
divand the in the div use:div { display: flex; justify-content: space-between / around align-items: center; gap: // the space you need between the two elements paddding: // the padding you need to make it look like the challenge }Try it for you nexts projects, hope my feedback helped you!
Marked as helpful - @Dodeun
Hey !
You asked how you could align the text to the center of the image. An easy way to do this is use Flexbox. I saw you used it in your body to center the card on the page.
You can wrap your image and your text in a div, you then display: flex on this div and then can use align-items: center to do what you are looking for. Then you can apply a gap to this same div for the spacing between the image and the text, or use a margin on either one if you like it better.
Gl hf !
Marked as helpful - @imadvv
This comment was deleted almost 3 years ago
- @Pulkit-s21
@Pinedevs Congrats on completing this challenge. For the last created by section put both the image and the text inside a
divand thendisplay: flex;align-items: center;
Align item center sets the content at the center of the
cross-axisand by default cross axis is verticle so that shoud get the text to be centered with the image
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord