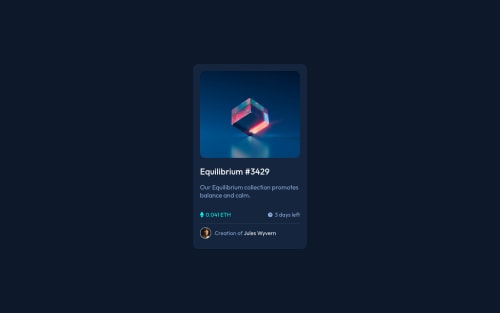
NFT Preview with HTML, CSS, & JS

Solution retrospective
Would love some feedback on how to do this better.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mscates
Hey JC, the one accessibility issue you have is the h2, they want at least one h1 on each project we do. not a big deal, but if you want that to go away that is the solution.
another thing I see is you could also make a card class that wraps the entire content and put a max-width on it of say 400px and then width of 100%. that way no matter how big the screen gets, it will only be 400px. right now, I have a large screen and it stretches your card out quite a bit because it doesn't have that limit. everything else looks great though. nice work.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord