Submitted almost 5 years agoA solution to the Interactive pricing component challenge
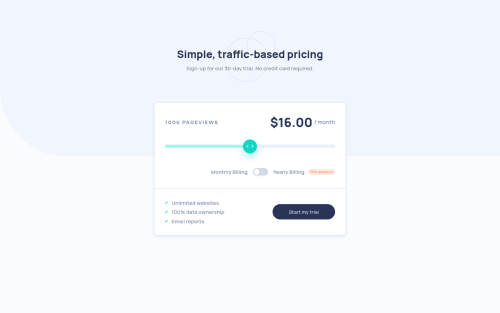
Pricing Component with some tricky widgets, made using CSS
@Bonrey

Solution retrospective
That challenge was quite tough in terms of CSS. I spent quite a lot of time researching how to create a custom slider and toggle switch. As for the JavaScript part, everything was more or less simple. Well, except for finding out how to correctly set background color for the slider (when the thumb is being moved). Anyway, I enjoyed the challenge! And I am quite happy with my end result too.
Any feedback is welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bonrey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord