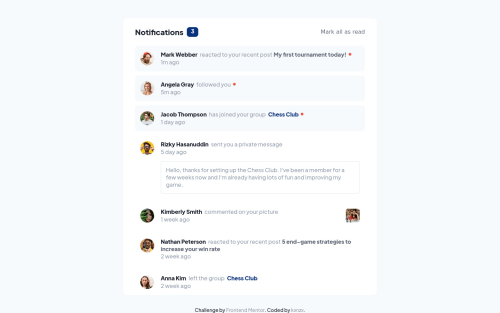
Notification Page made with Vanilla JavaScript

Solution retrospective
What I've learned from this challenge:
I have gained some insight about how typography works on the web.
For this challenge I choose to use both Static & Variable Font(s). By doing this I have learned the difference between them.
Static Fonts: Each width, weight, or style has it's own seperate font file, which requires multiple HTTP requests.
Variable Fonts: A single file which contains a typeface with a broad range of font variations, such as weights, widths, styles and optical sizes.
Reasons to use Variable Fonts:
- designer has a broad range of fonts variations to choose from
- supports CSS transition and animation
- easy & efficient incorporation for developer
- only one HTTP request, thus optimizes site performance
I am accustomed to make use of Google Fonts with the @import rule. With this rule you import a Google Fonts stylesheet into your stylesheet with an HTTP fetch request. This was my first time using the @font-face rule:
// Variable @font-face { font-family: "PlusJakartaSans-VariableFont"; src: url("../assets/fonts/PlusJakartaSans-VariableFont_wght.ttf"); font-weight: 100 1000; } // Static @font-face { font-family: "plusJakartaSans-Medium"; src: url("../assets/fonts/static/PlusJakartaSans-Medium.ttf"); }
With the @font-face rule you locally host your fonts. This allows you to download a particular font from your server, to render a webpage if the user hasn't got that font installed on the computer.
Fonts come in different file formats. The most common are:
- OTF = OpenType Font Format
- TTF = TrueType Font Format
- WOFF = Web Open Font Format
- WOFF2
This challenge included Fonts in TrueType Font Format.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on kxnzx's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord