Nneoma Njoku• 1,210
@SatellitePeace
Posted
Hello @dazzlerabhi30800
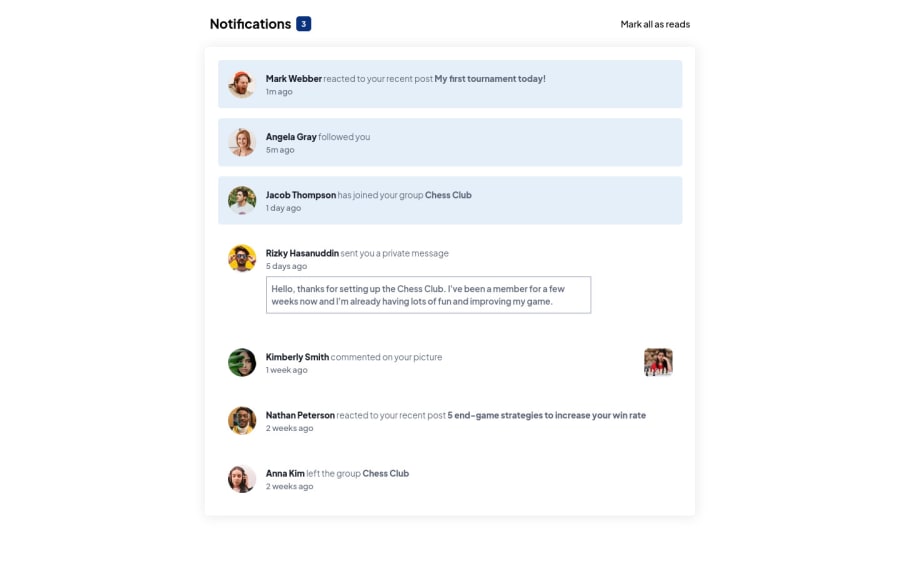
Nice work but it seems you only did the CSS part of the project which means the JS part is missing
if you only planned on doing the CSS part then you did a great job except for the red dots are meant to show that the first three messages have not yet been read
- to add the red dot you can style the span with the class of circle in your code like so
.circle{
display: inline-block;
height: 3rem;
width: 3rem;
border-radius: 50%;
background: red;
}
I HOPE THIS HELPS
0