Submitted over 3 years agoA solution to the Notifications page challenge
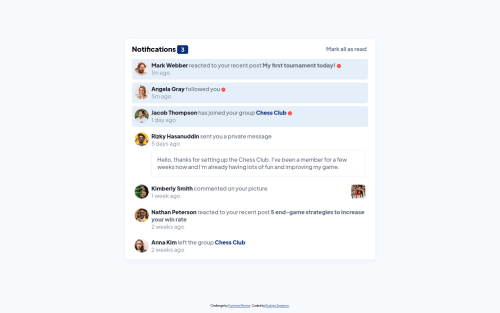
Notifications main page using HTML, CSS and JS
@rodriwaw

Solution retrospective
I want to know how to properly structure a CSS stylesheet, I'm sure I commited a lot of mistakes in that part of the challenge.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rodrigo Zapatero's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord