Submitted over 2 years agoA solution to the Notifications page challenge
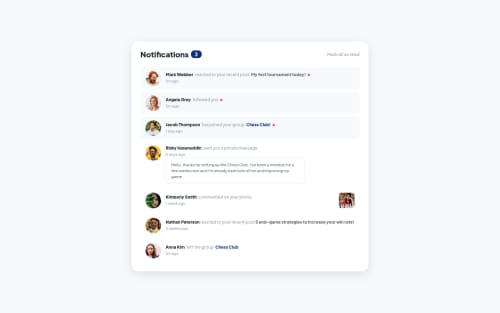
Notifications Page
@Ninunutsi

Solution retrospective
feedbacks are welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nino Khurtsidze's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord