Submitted over 2 years agoA solution to the Notifications page challenge
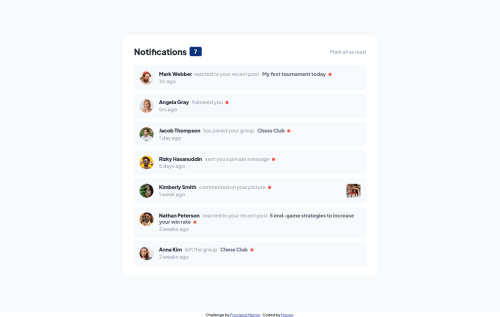
Notifications page || Fully Responsive Using HTML CSS AND JAVASCRIPT
@33marvs33

Solution retrospective
1.What did you find difficult while building the project? On the targeting the elements span with class of icon and how to make the website responsive when click 2.Which areas of your code are you unsure of? uhhm I think theres nothing cause i review all of the code when i submit my solution 3.Do you have any questions about best practices? I just need some suggestion or tips in structuring the html and the css
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on marvin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord