Design comparison
Solution retrospective
Hi all,
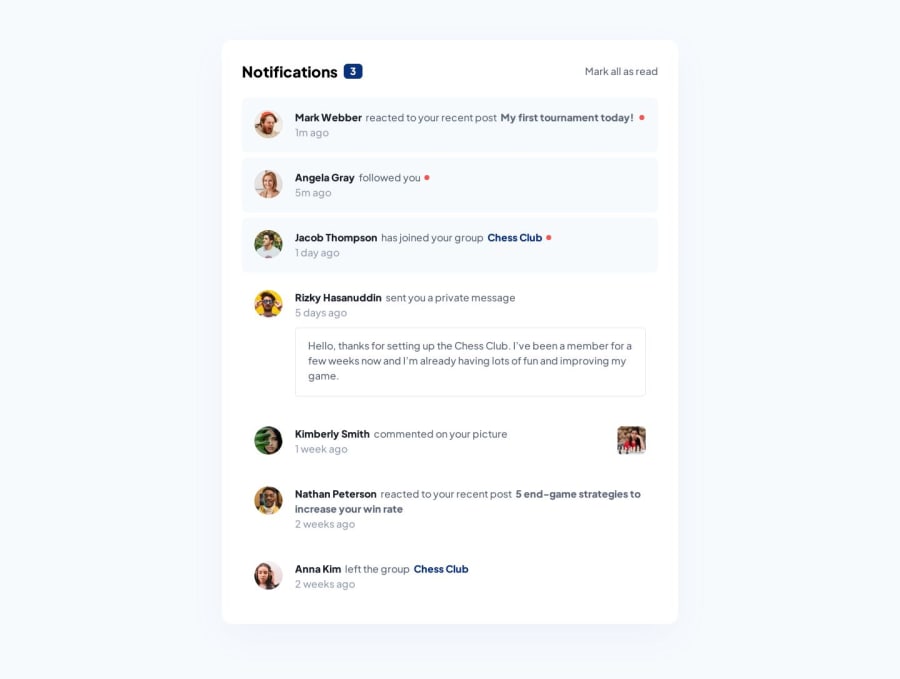
in this challenge i decided to use react and see how it goes. The challenge was simple enough to make it in couple of hours but allowed me to explore react world a little bit more. The goal was to focus on react alone and not waste any time on other stuff like pixel pushing it to oblivion. One question i have for this community is did i handled the logic behind toggling the state of the unread messages in proper way. I've extracted the snippets of code in the README file on the repository.
Thanks in advance.
Happy coding, Miran
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord