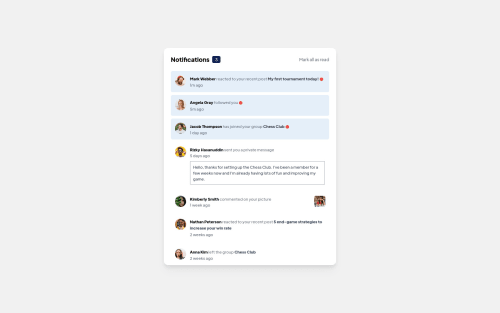
Notifications page in vite using react and tailwind-css

Solution retrospective
I'm not sure whether creating different notifications components in the 'components' folder (normal notification, notification with message and with image) was a good approach but i tried it. I'm not good with React and this project helped me practice the usage of props and the useState hook; it took me a while but i found it very helpful so i will try to make more challenges using React in the future.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on blue cat's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord