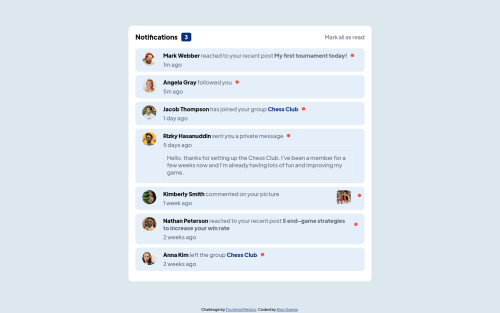
Notifications Page using JS

Solution retrospective
Can I get a tip on how I can get the notification number working?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @J-HernandezM
the way i did it was to assign a class called 'readed' and changed the styles, then i created in JS a function that evaluates for each notification if it contains the class 'readed'. If it doesnt have the class for that notification, add 1 to a variable counter, if it has the class then dont add anything. That way if the script evaluates each notification and none of them have the readed class the number will be 0.
I called the function after i created all the event listener logic but inside of it
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord