Submitted over 3 years agoA solution to the NFT preview card component challenge
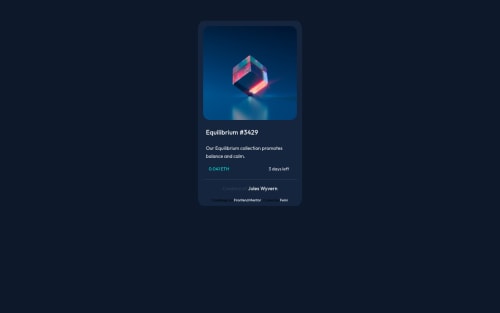
NTF preview card component
@mi-olak

Solution retrospective
I've been unable to add the hover effect, somehow it just doesn't work. I'm open to any and all constructive criticism and suggestions, thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Femi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord