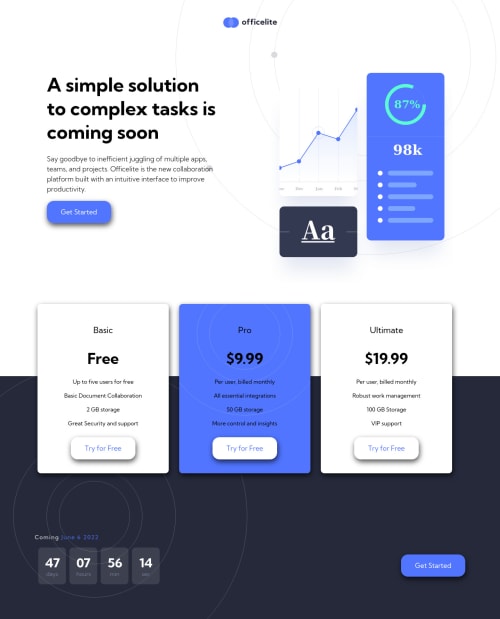
Office Lite Landing Page

Solution retrospective
I'm looking for any general feedback about where I can improve this project. More specifically, I can't figure out why I cant get the error or success messages to show for the email validation in the form. Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Da-vi-de
Hi, nice result on this challenge, although it's not mobile first approach!
-
There's a typo in your HTML, the closing
maintag misses /, also i'd recommend checking the report and try to resolve the issues. -
In JS you add the class
showbut in CSS that class hasdisplay: blockit should bedisplay: unsetbecause you setdisplay: nonetoemail__error, email__successbut this isn't enough yet. First you need to remove the class in your else statement, you can't just add the class, you also need to remove it! And second either use anidfor selectingemailSuccessandemailErroror different class, styled classes shouldn't be used for selectig.
Hope it helps, happy coding :-)
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord