@correlucas
Posted
👾Oi Cristina, tudo bem? Parabéns pela sua nova solução!
Tem como você indicar o que está mostrando diferente no Github pra eu poder te ajudar?
Pelo que eu olhei aqui, tá tudo certo, inclusive a media query, você pode indicar o que tem de errado ou qual sua duvida?
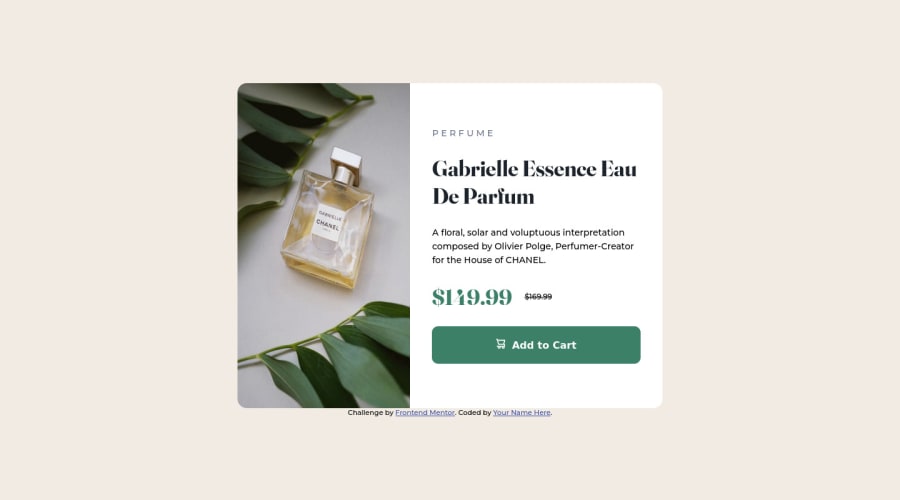
Das coisas que eu vi que podem ser melhoradas é em relação a responsividade do component que está como um bloco devido ao fato de estar setado com a propriedade width ao invés de max-width.
Colocar uma margem no container pra dar uma separada entre o cartão e as bordas da tela:
.container { margin: 24px; }
Se você quiser deixar super responsivo, você pode dar uma quebra na parte do preço/desconto a partir dos 300px e colocar cada element em uma linha com um media query, olha o exemplo abaixo:
@media (max-width: 300px) {.prince__content { display: flex; align-items: center; flex-direction: column; }
Marked as helpful
@correlucas Oi Lucas, já esta correto agora.... Só demorou um pouco para atualizar... rs
@correlucas
Posted
@tathykanashiro Entendi, por isso que eu olhei o site e não vi nada de errado, eu nem uso Github Pages pq acho mto dificil de configurar, na primeira vez que deu problema já mudei pro Vercel que é bem mais fácil.
Marked as helpful