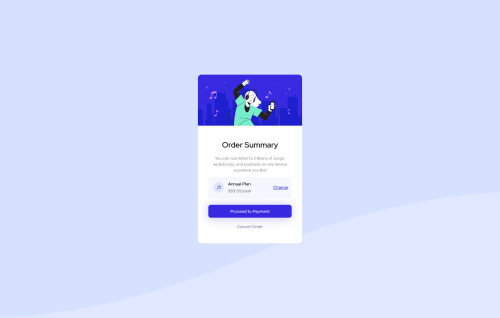
Order summary

Solution retrospective
This is my second project. I have struggled especially with font-weights.. I can't manage to make them work with Google fonts. None of them. I have also used a CSS image background for background. It worked fine but I can't manage to put the picture in the center of the image, as in the example. It has zoomed in when I have used flexbox to vertically align the card container. There is most probably a better way to do this.
I'll be happy to hear suggestions!!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@brodiewebdt
As far as the accessibility warnings, wrap all your main content in a Main tag and add ALT text to the images.
Download AXE DevTools and you can clear accessibility warnings while you code. https://www.deque.com/axe/devtools/
Hope this helps.
Marked as helpful - P@brodiewebdt
Your card is centered in the window for me. If you are talking about the background image, I wouldn't worry about it. The card is the most important thing. I still struggle with positioning background SVGs. As far as your fonts, you don't have the weight listed in the code from Google. You also don't have it written correctly in the CSS.
`
<link href="https://fonts.googleapis.com/css2?family=Red+Hat+Display:wght@500;700;900&display=swap" rel="stylesheet">font-family: 'Red Hat Display', sans-serif; `
Marked as helpful - P@brodiewebdt
Your welcome. Glad I could help. That download really helps with the accessibility warnings.
- @outerpreneur
I will look into this and fix it.. also download AXEThank you again!!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord