Submitted about 4 years agoA solution to the Order summary component challenge
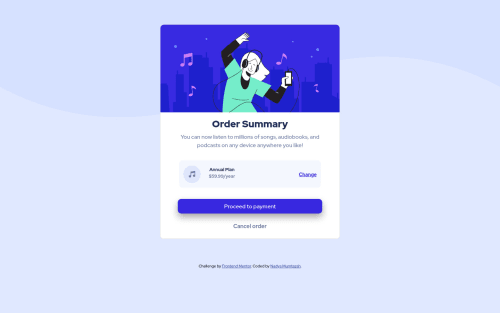
Order Summary Card using Bootstrap 5
@NadyaMumtazah

Solution retrospective
Any feedback are appreciated :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nadya Mumtazah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord